Add bar slider to the Slider Control
Select an image to use as the slider to position the respondent’s choice.

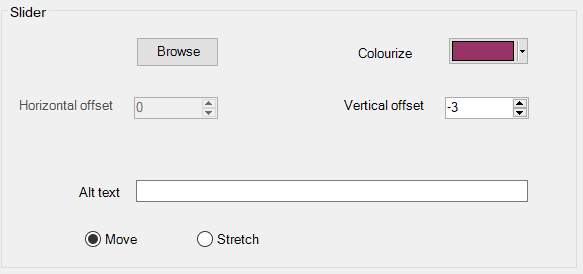
| Browse | Select the image file used for the slider |
| Colourize | Choose a color to tint a grayscale image |
| Horizontal offset | Move the image left and right from the centre position. Negative values move left, positive values move right. |
| Vertical offset | Move the image up and down from the baseline. Negative values move up, positive values move down. |
| Alt text | Specify the text that is displayed if images are not available or is read out by an audio browser. |
| Move | Move the slider image along the bar |
| Stretch | Stretch the slider image along the bar. You would use this if you were filling a bar image. |