Adding points to a Slider Control
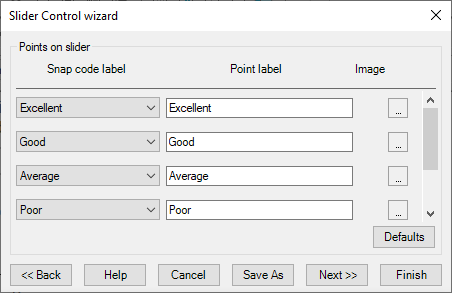
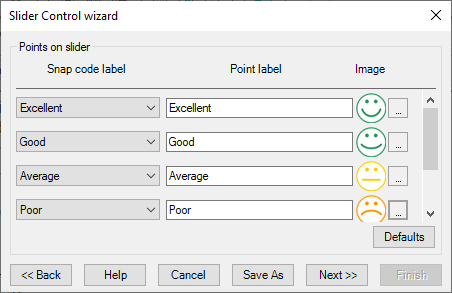
- Open the Slider Control Wizard, and click Advanced without selecting a template. This opens the Points on slider page. This is where you can choose an image to go with each point on your Slider Control.

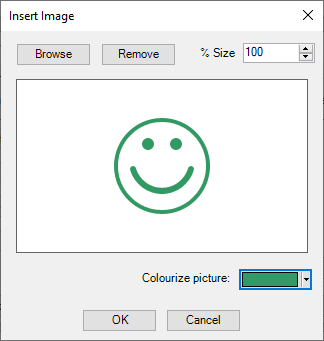
- Click the Browse button to browse for an image for that point. If the image is greyscale, you can change its colour by using the Colourize button.

- Repeat this for each point.

- Click Next to choose an image for the bar. You can specify the position of the bar image.