Clicking on images as responses

This tutorial covers in detail how to add images to your questions so that the respondent can click on them to give their response.
Add the question
- In Questionnaire design, click New Question
 on the Questionnaire toolbar.
on the Questionnaire toolbar. - Select Single Choice in the question style drop-down.
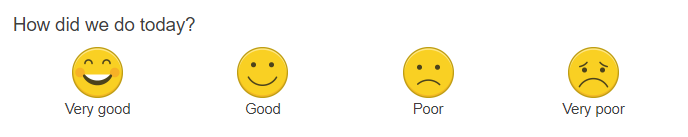
- Enter the question, such as “How did we do today?”

Add the images
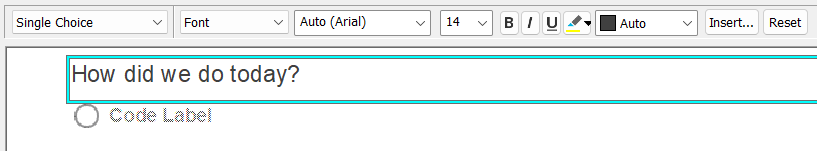
- Position cursor in the first code label.
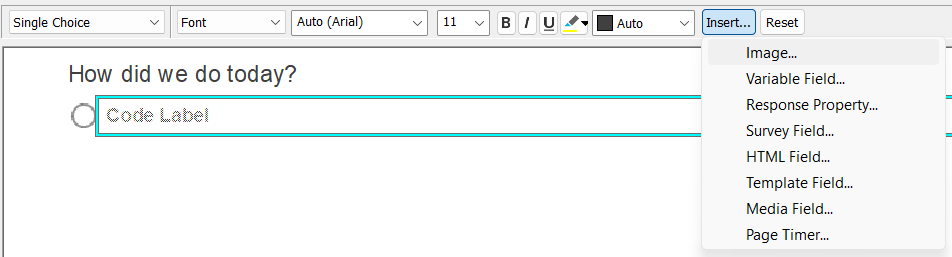
- Click the Insert button on the toolbar, then select the Image menu. This opens the Image Properties dialog.

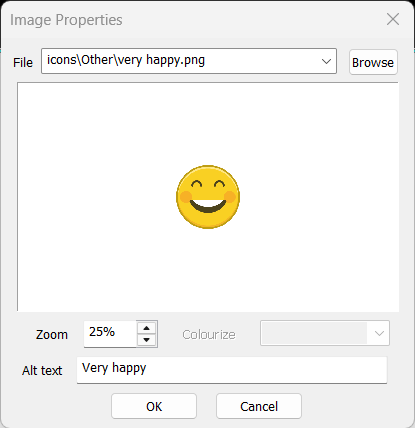
- Click Browse to find and select the image that you want for that code.
- Alter Zoom to change the image size.
- Add in the Alt text that is used by speech readers or shown when the image is not available.

- Click OK to add the image to the code label.

- Repeat this for each code label
Show the question across the page
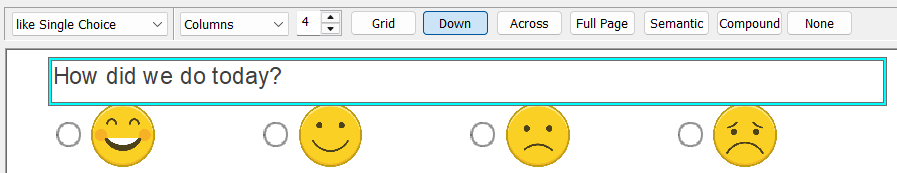
- Select Columns in the topic drop-down.
- Increase the number of columns to be the number of code labels so that the images are displayed across the page.

Show the labels as buttons
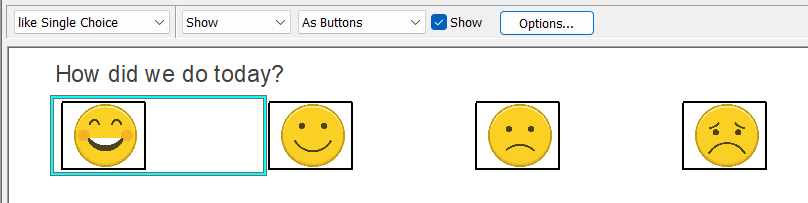
Showing the code labels as buttons lets the respondent click on the images to give their response. When the code labels show as buttons the radio button or check box is not displayed. The As Buttons option is available in the Show toolbar topic.
- Select the Single Choice question.
- Select Show from the toolbar topic menu.
- Select As Buttons from the next drop-down.

- Select the Show check box, which removes the code boxes and enables the Options button. This includes a border by default, which you can change.
Remove the border
Click on the Options button to opens the Code labels as buttons dialog where you can customise the appearance of the question. You can choose whether to show a border around the active code label, and set the properties of the border style.
This example does not use a border.
- Clear the Use border check box to stop displaying the border.
- Click OK to save the changes.

Include description labels
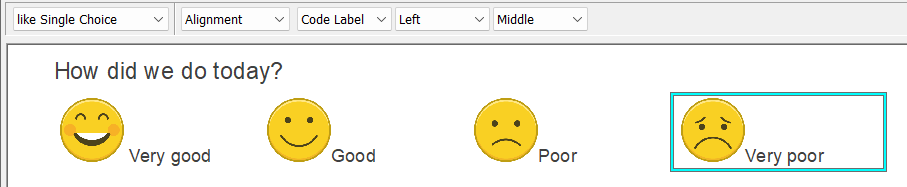
Adding text description to the images helps the respondent understand more about the answer choices.
To add descriptions, click after each image and enter the text.

You may prefer to show the text below the image, so to do this you can add some HTML code to display the text on a new line.
- Click in the code label at the start of the text.
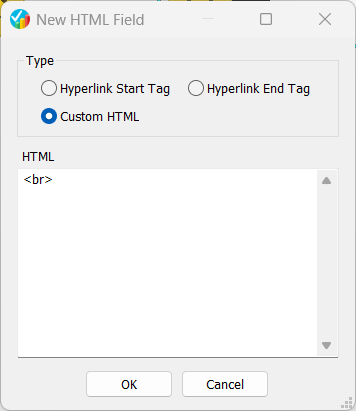
- Right click and select Insert then HTML Field. This opens the New HTML Field dialog.
- Select Custom HTML then enter <br> in the text box.

- Click OK to save the changes.
- Repeat for each code label.
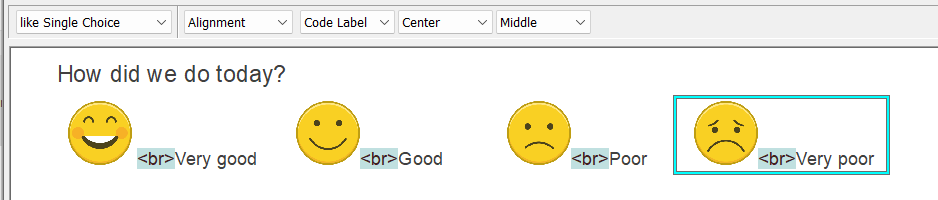
The text does not show on a new line in the Questionnaire design, but you will see it in the live or preview questionnaire.
If you want to centre the text, click on the question, then set the second drop-down to Alignment. Set the third drop-down to Code Labels, and then set the next drop-down to Center.

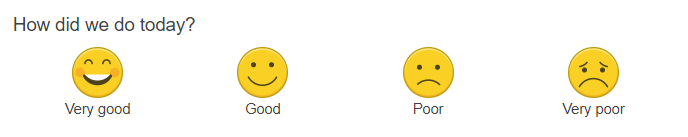
The text appears centred underneath the image, when you view the preview or live survey.

Test the question
Check that the question appearance and behaviour are correct by previewing the questionnaire.