Customizing the Slider Control templates
Snap XMP Desktop is provided with several templates for Slider Controls for use in your questionnaires. You can adapt these templates to reflect your organisation’s branding.
Slider Controls are made up of several graphics, plus some instructions on how they match to a question. All the information required for a Slider Control template is contained in a single file with an SLD extension. To make changes, you need to extract all the information, edit the graphics, and put them back into the Slider Control. This can be saved as a new Slider Control template.
In this example the Slider Control template uses a five-step rating scale with code labels Very poor to Very good. This tutorial describes how to change the images used in the template and how to adapt the templates to show different rating scales.
Extracting the Slider control template
- On the Snap XMP Desktop toolbar, click Questionnaire
 to open the survey in the Questionnaire window.
to open the survey in the Questionnaire window. -
Click New Question
 to add a new question.
to add a new question.
- Select the Single Choice question style and then press Tab until you have 10 codes.

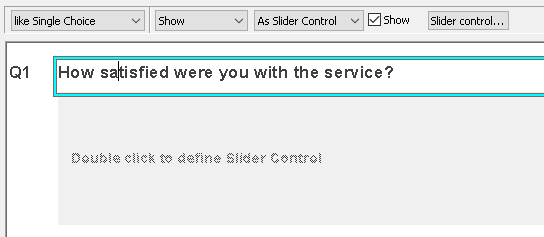
- Select Show in the toolbar topics menu then select As Slider Control in the next dropdown list and select the Show box.

- Click the Slider Control button to open the Slider Control wizard. Alternatively, you can double-click the grey area representing the slider.
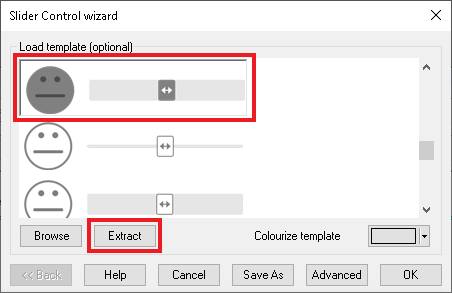
- Select the template you wish to change in the Slider Control wizard dialog.

- Click the Extract button. This allows you to choose the folder where the files will be saved.
- Select the folder to store the images, or click Make New Folder to store them in a new folder then click OK. Files containing the extracted graphics are saved to the selected directory.
Editing the extracted graphics
Any changes can be made to the graphics. If you change the height of horizontal graphics or width of vertical bars, you will need to make changes to the slider buttons and the graphic positions as well. For simplicity, this tutorial only changes the length of a slider bar.
- Open your preferred graphics software used to edit the graphics.
- Open the graphic to edit. The names of horizontal slider graphics are prefixed by “Horz” and vertical ones by “Vert”.
- Save a copy of the graphic under a different name
- Make the required edits. In this case, double the length of the horizontal bar image.
- Save the edited bar graphic.
- Check if you need to change the graphic for the slider button to match the new slider. To edit the graphic to match, make a copy of the button image before you make the required changes.
Using the new graphics in a Slider Control
- Return to the questionnaire.
- Double click the Slider control to open the Slider Control wizard, if it is not open.
- Select the template that you wish to change.
- Click Advanced. This opens the Points on slider page of the Slider Control wizard. The points on the five-point template have been duplicated to create a ten point style that matches the question. The Snap code label column shows the code labels used in the questionnaire.

- Click the button by the top image. This opens the Insert Image dialog.
- Click Remove and then click OK to remove the image and display the code label instead.
- Repeat for all the other images. If you are not using images, make sure that you have a text label for each point, as it will be displayed when the respondent moves the slider to that point.
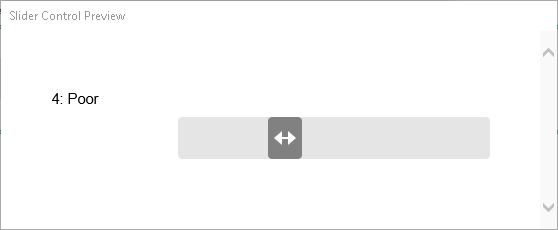
- The preview shows the slider displaying the code labels instead of images. Move the slider button the whole length of the bar to confirm that you have removed all the images.

Using the new slider graphic
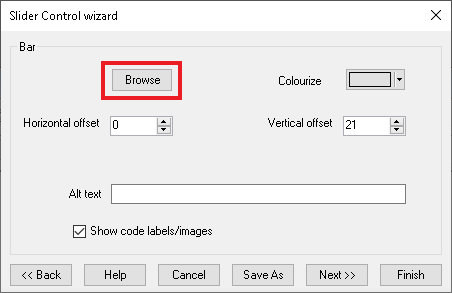
- Click Next to set the bar graphic.

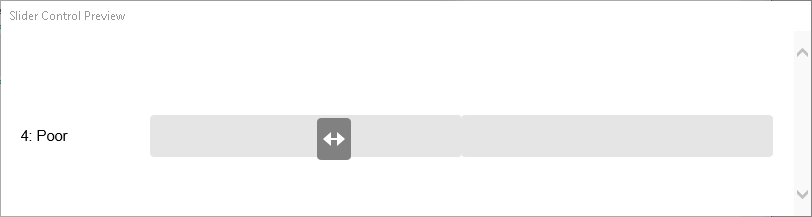
- Click Browse to find your edited graphic. The preview window changes to show the longer bar.
- If you have also changed the slider button graphic, click Next twice to go to the Slider page where you set the slider button graphic, and browse for a graphic.
Lining up the code labels with the slider
By default, the code labels are put in the space left for the graphic. They now look a little high compared to the slider.
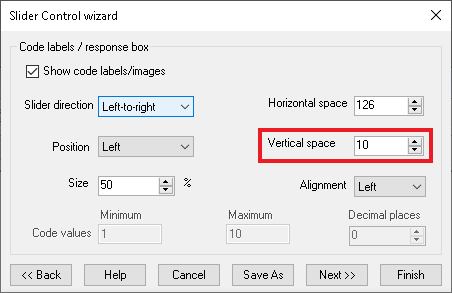
- From the Slider page in the Slider Control wizard, click the Next button twice to move to set the position of the code labels.

- Set the vertical space to 10. The preview shows the new position of the code labels. Change the number again if the code labels need further adjustment.

- Click Finish to save your changes in the survey. You can turn your new slider into a template by clicking Save As.
If there is a topic you would like a tutorial on, email to snapideas@snapsurveys.com