Enhance Carousels

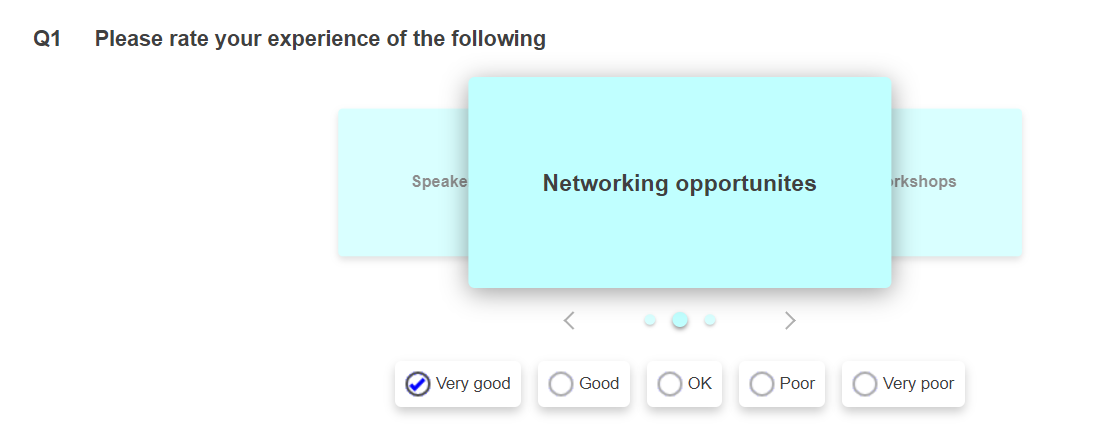
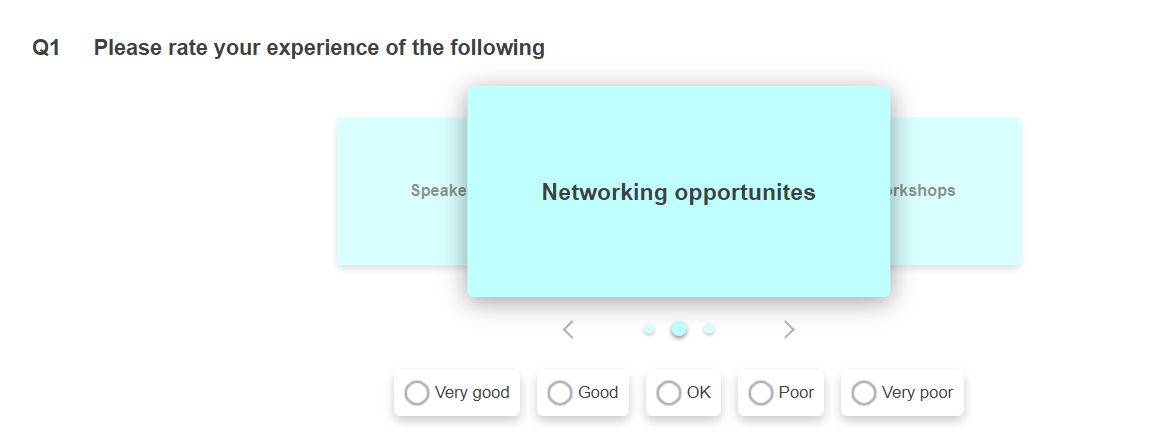
A carousel is a way of displaying a group of questions. Each question is shown on a card with the answers and the carousel moves onto the next question automatically or manually by clicking navigation buttons. The respondent can navigate through all the cards to review their answers.
Changing the appearance
The appearance of the carousel can be changed in the same way as other questions. You can change:
- Background color of the carousel cards
- Font of the question, grid label and box text
- Box style of the answers
Changing the background
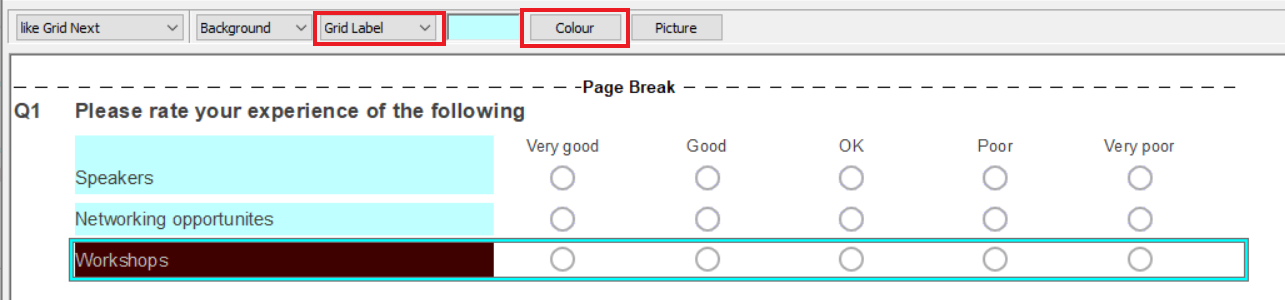
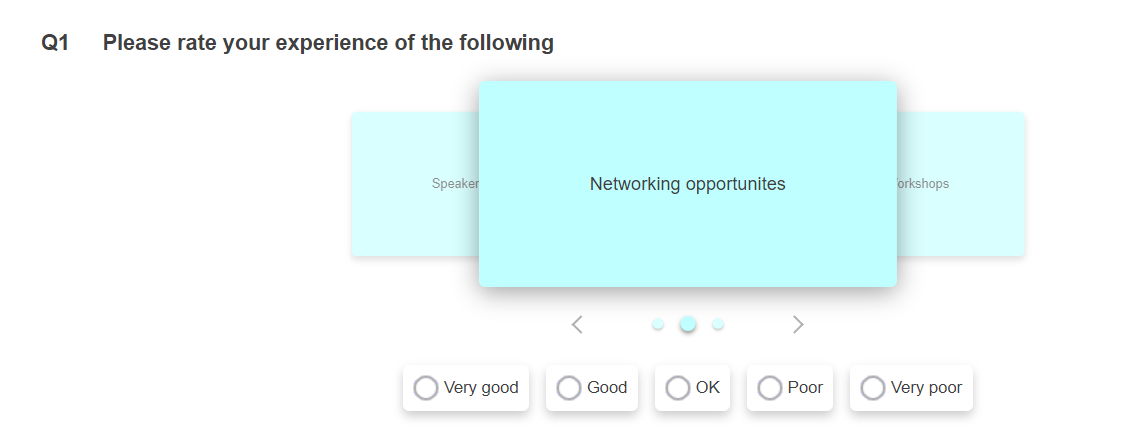
The background colour of the carousel cards is determined by the background colour of the grid label.
- In the Questionnaire design window, select the rows of the grid or semantic scale question.
- Select Background in the Toolbar Topic list.
- Select Grid label in the next drop-down menu.
- Click the Color button and choose a background colour then click OK

- Click Publish
 icon on the Questionnaire toolbar.
icon on the Questionnaire toolbar. - In Method, select Preview only then click the Publish button. This launches a test version of the questionnaire in a web browser. Note that the colour of the cards is the same as the background color of the grid label.

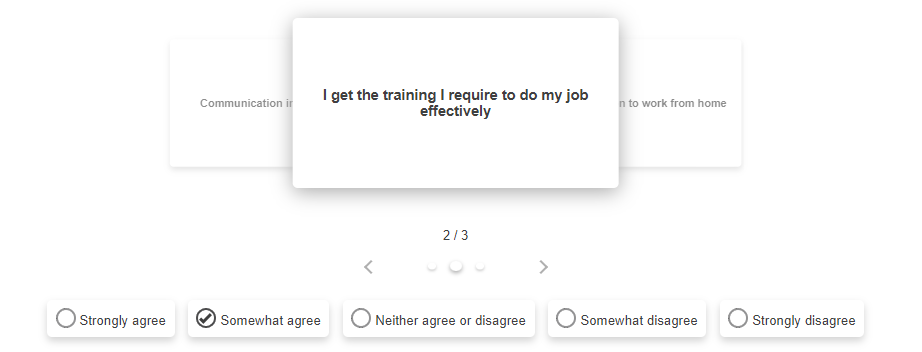
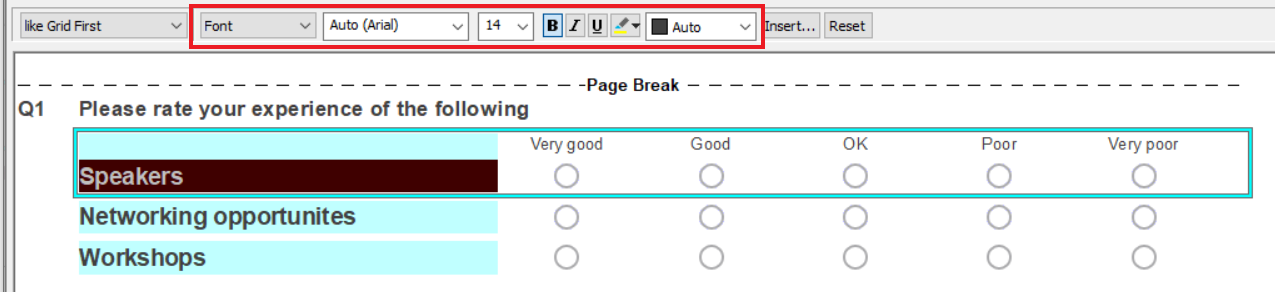
Changing the font
- Select the grid label then select Font in the Toolbar Topic list.
- Select the font options for the text.
- Repeat for each grid label, as required.

- Click Publish
 icon on the Questionnaire toolbar.
icon on the Questionnaire toolbar. - In Method, select Preview only then click the Publish button. This launches a test version of the questionnaire in a web browser. Note that the text of the cards uses the font set for the grid label.

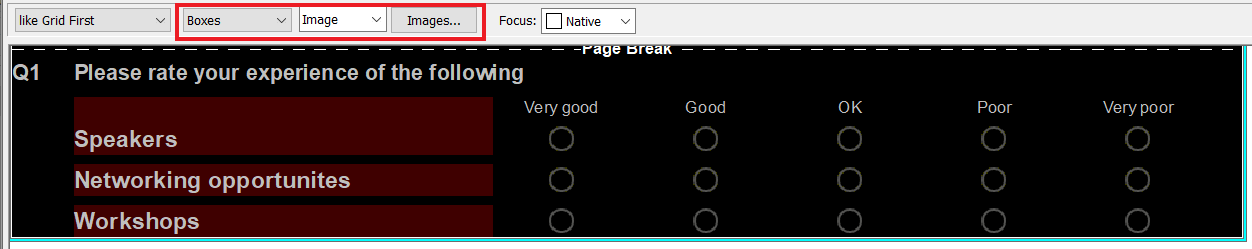
Changing the box style
- In the Questionnaire design window, select the rows of the grid or semantic scale question.
- Select Boxes in the Toolbar Topic list.
- Select Images in the next drop-down menu.
- Click the Images button and choose a box style then click OK

- Click Publish
 icon on the Questionnaire toolbar.
icon on the Questionnaire toolbar. - In Method, select Preview only then click the Publish button. This launches a test version of the questionnaire in a web browser. Note that the answer selection options under the carousel cards use the box style.