Using placeholder text
Placeholder text, also known as ghost text, lets you display initial text which describes the expected type of response. This helps the respondent reply to the question with relevant information. Once a respondent starts entering text in the question box, then this removes the placeholder text. Placeholder text is available for all open-ended questions.

Adding placeholder text
- Select the open-ended question in the questionnaire.
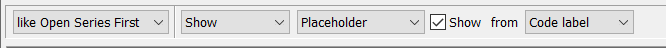
- Select Show from the second dropdown.

- Select Placeholder in the third drop-down then select the Show checkbox. This enables the from drop-down.
- Select the label that will provide the placeholder text.
- If the label is visible, select the label and enter the placeholder text.
-
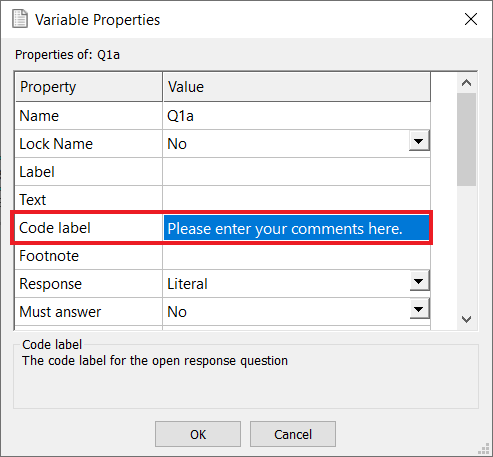
If the label is hidden, click the Variable Properties
 icon on the Questionnaire toolbar. This opens the Variable Properties dialog. Enter the placeholder text in the Value column for the selected label. Click OK.
icon on the Questionnaire toolbar. This opens the Variable Properties dialog. Enter the placeholder text in the Value column for the selected label. Click OK.

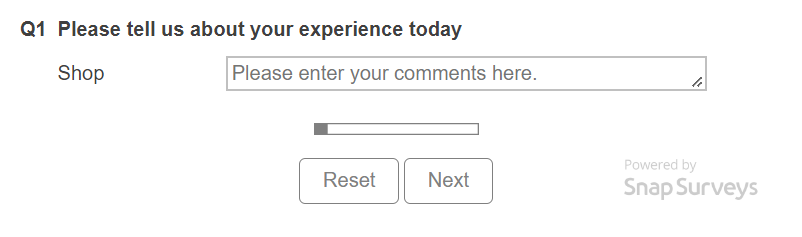
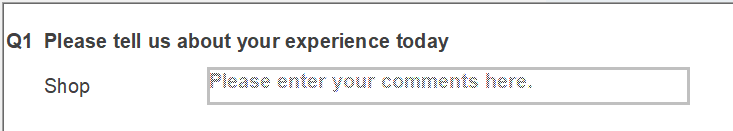
The placeholder text is shown in a light grey color.

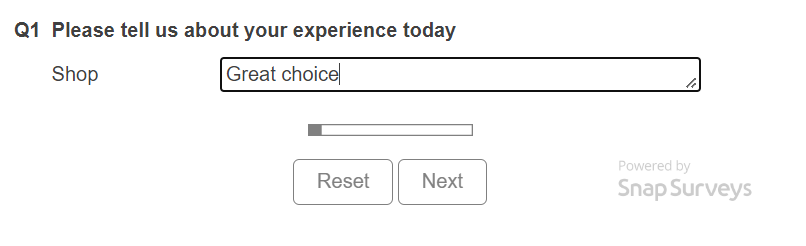
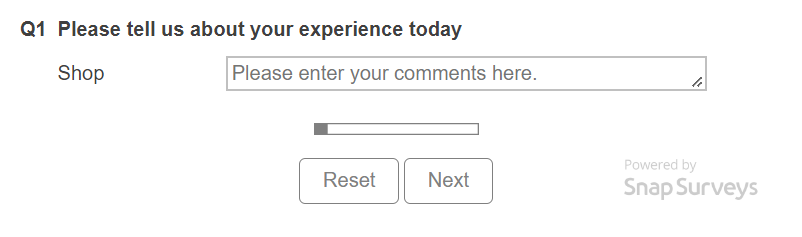
Using placeholders in an interview
In an interview the question shows the placeholder text as it is displayed in the Questionnaire design window.

When the respondent enters the first character in the text box then the placeholder text is removed and replaced with the respondent’s response.