
Enhance user experience by providing a sense of flow during surveys with page transitions
By using Horizontal and Vertical Slides, your surveys will look fresh and sleek when participants move between pages.

Navigating a survey seamlessly with AutoNext
Our new feature checks that all questions have been answered before the participant can move to the next page of the survey. This helps to save time and ensure a seamless experience.

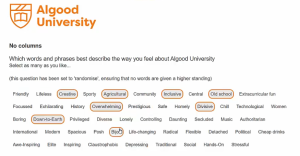
Giving your survey a fresh new look with Answer Buttons
Our new feature lets you present answer options as clickable buttons. This helps to make your survey more visual, which can lead to better response rates.

Changing the way participants navigate surveys with Tab Controls
Our new feature lets you present a non-linear way to navigate your survey, without a clear path from start to finish. Each section is represented by a header within a tab at the top of the survey.

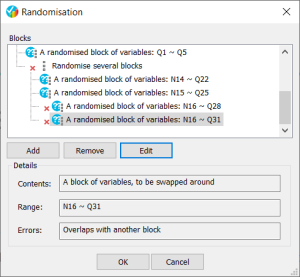
Reduce bias by Randomising the order your Questions appear for each participant
Use Question Randomisation ensures questions appear in different orders for your participants, reducing bias.

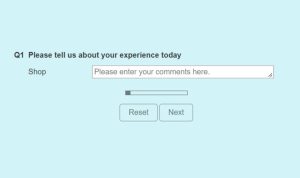
Help participants identify what information is required with Placeholder Text
Use Placeholder Text to pinpoint what details a participant needs to provide when completing a survey.

Presenting follow-up questions next to the initial question for easy viewing with Inline Questions
Our new feature ensures any follow-up questions are presented in a space alongside the original question, making it easier to navigate and reducing survey fatigue.

Enhance security with Multi-Factor Authentication (MFA)
Add two-step verification to ensure better security for your surveys.

Combine multiple grid questions into a single grid question with Compound Grids
Create grids to ask multiple questions alongside each other.